Element3Dを使用したロゴ作成
AfterEffectsのプラグイン「Element3D」でロゴを作るレシピ
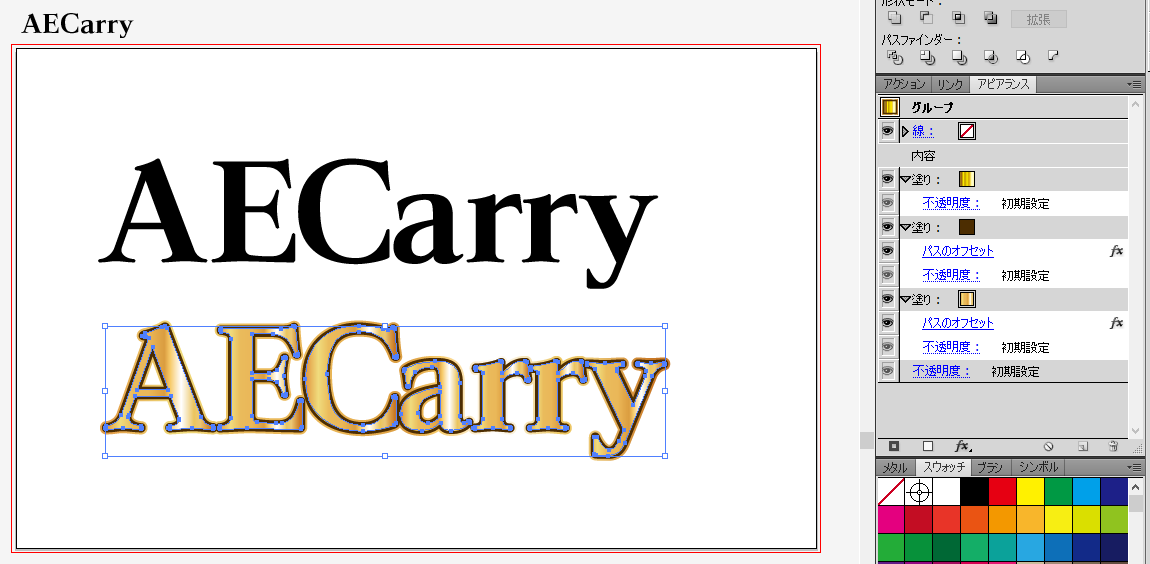
①パスの作成
まずイラレで文字のアウトラインを作成。
アピアランスでフチを追加。2段階分くらい。

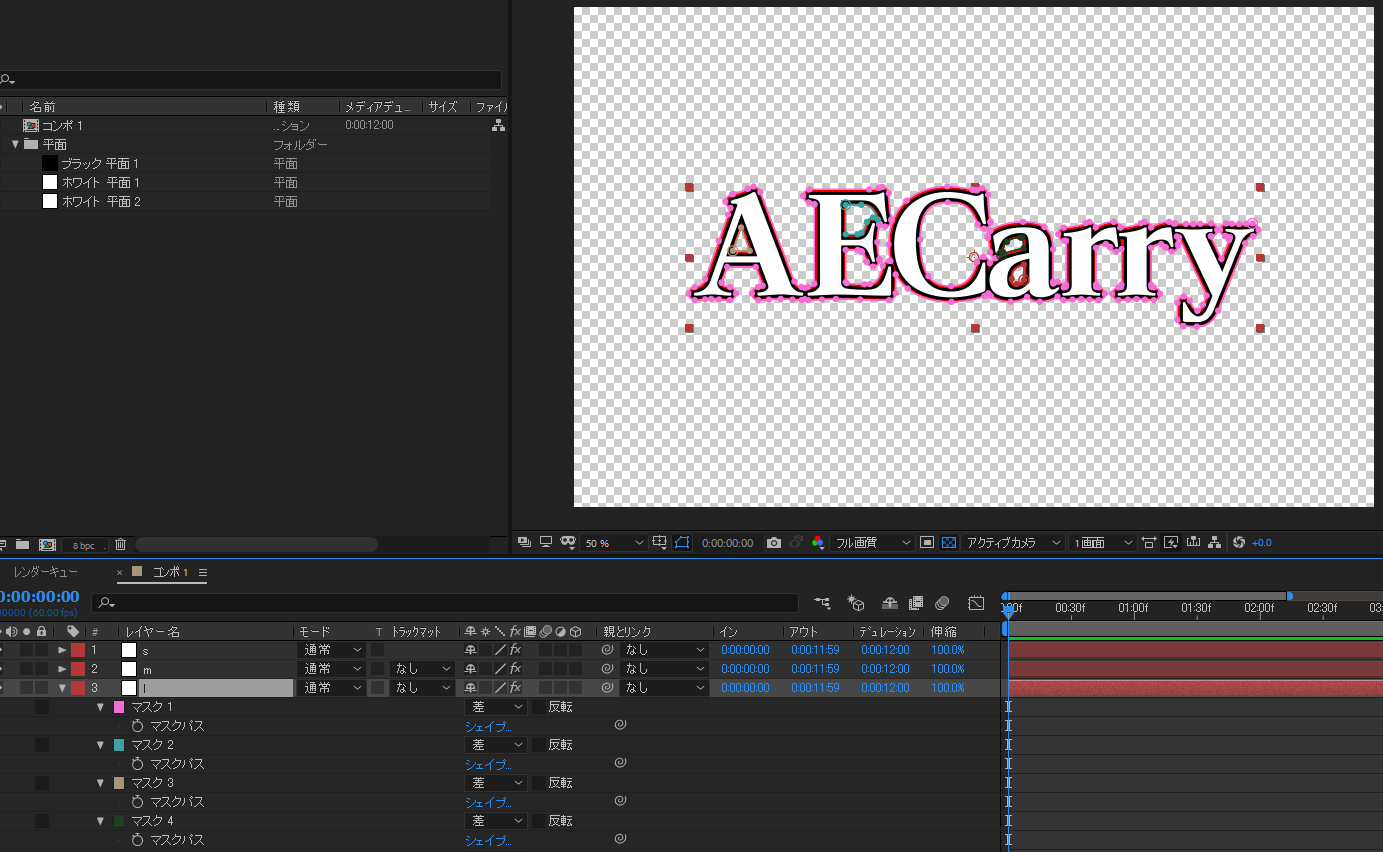
②AEでパスの読み込み
AEにもってってレイヤー別にマスクを作成。

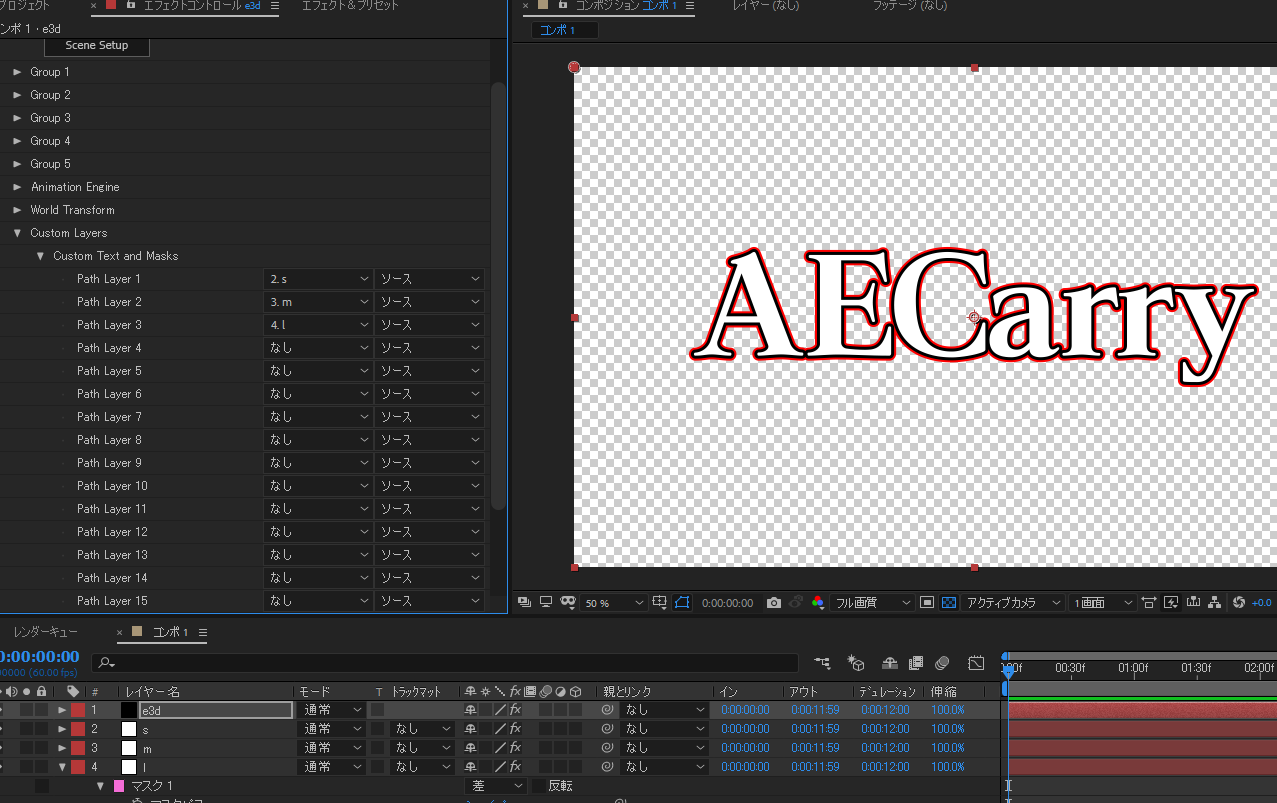
③Element3Dを適用
カスタムレイヤーのmasksのほうに貼る。
mapに貼ってなんで出ないんだろ?って悩むことがまれによくあるので注意!

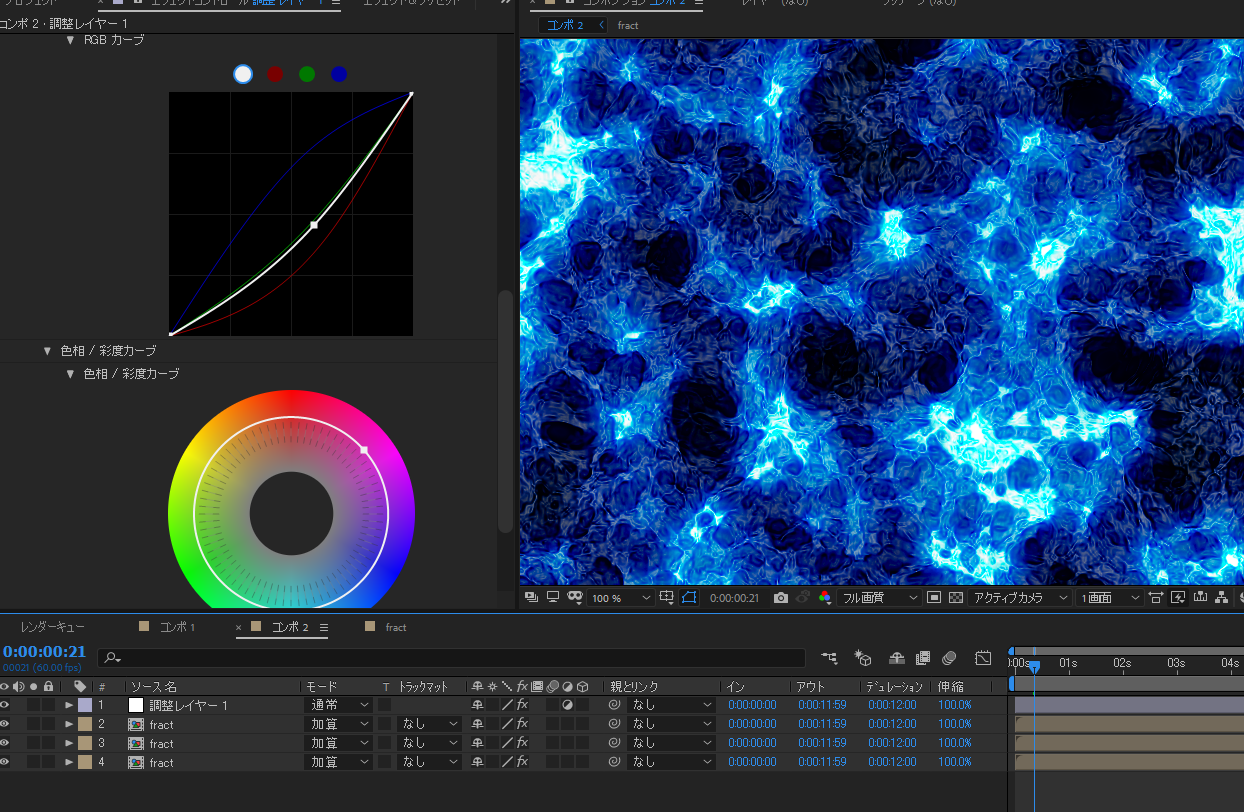
④テクスチャ作成
次にテクスチャをフラクタルノイズでてけとーに作る!
最近色調整にLumetriカラーをよく使う。欲張りセットみたいにつまってて楽ちん!

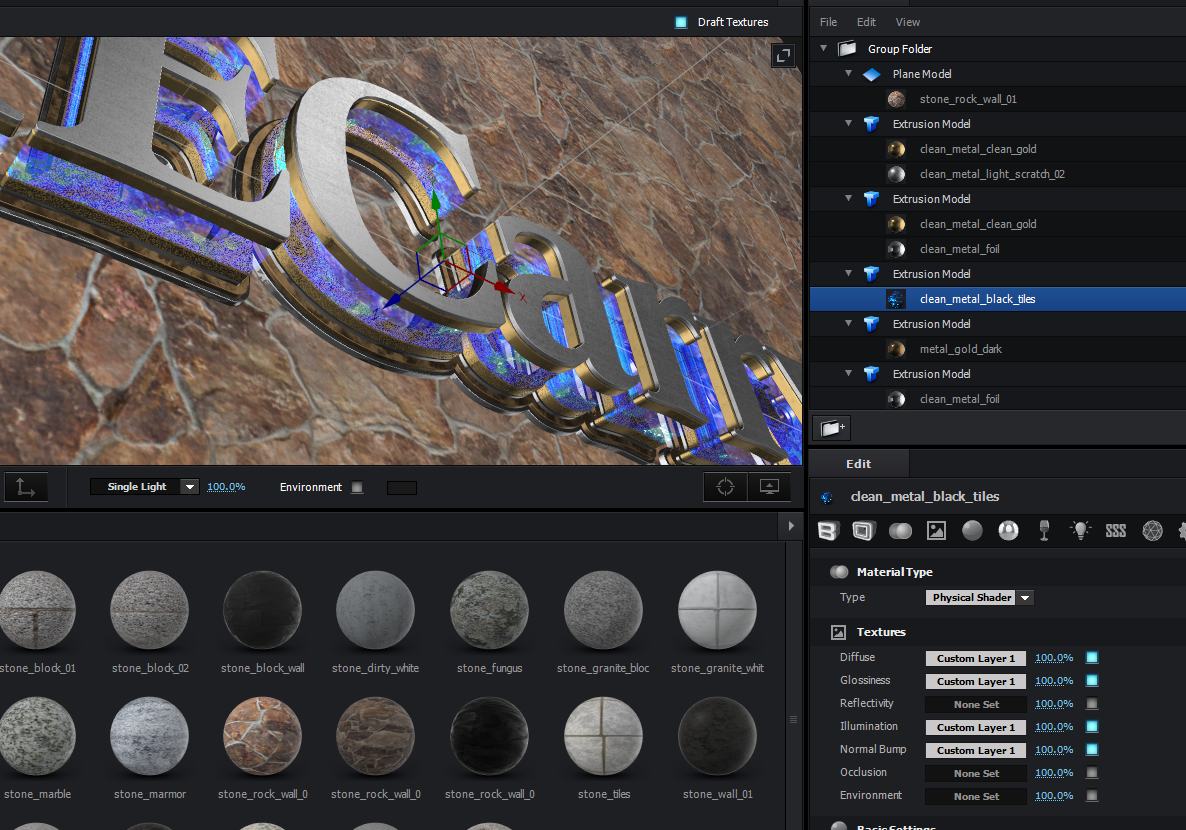
⑤マテリアルの設定
エレメントの専用ウインドウ開いて、いい感じに感じるままに自分を信じて作る。
正面は金属をアセットからもってきて調整。側面には↑のマップをdiffuseとかilluminationとかいろいろ貼る。

⑥アルファの設定
diffuseにアルファがあれば、MatteAlphaのチェックで透けるぞ!
diffuse貼らずに「なんで透けねーんだろ?」ってことがよくある。きちんと貼ることこれ重要!

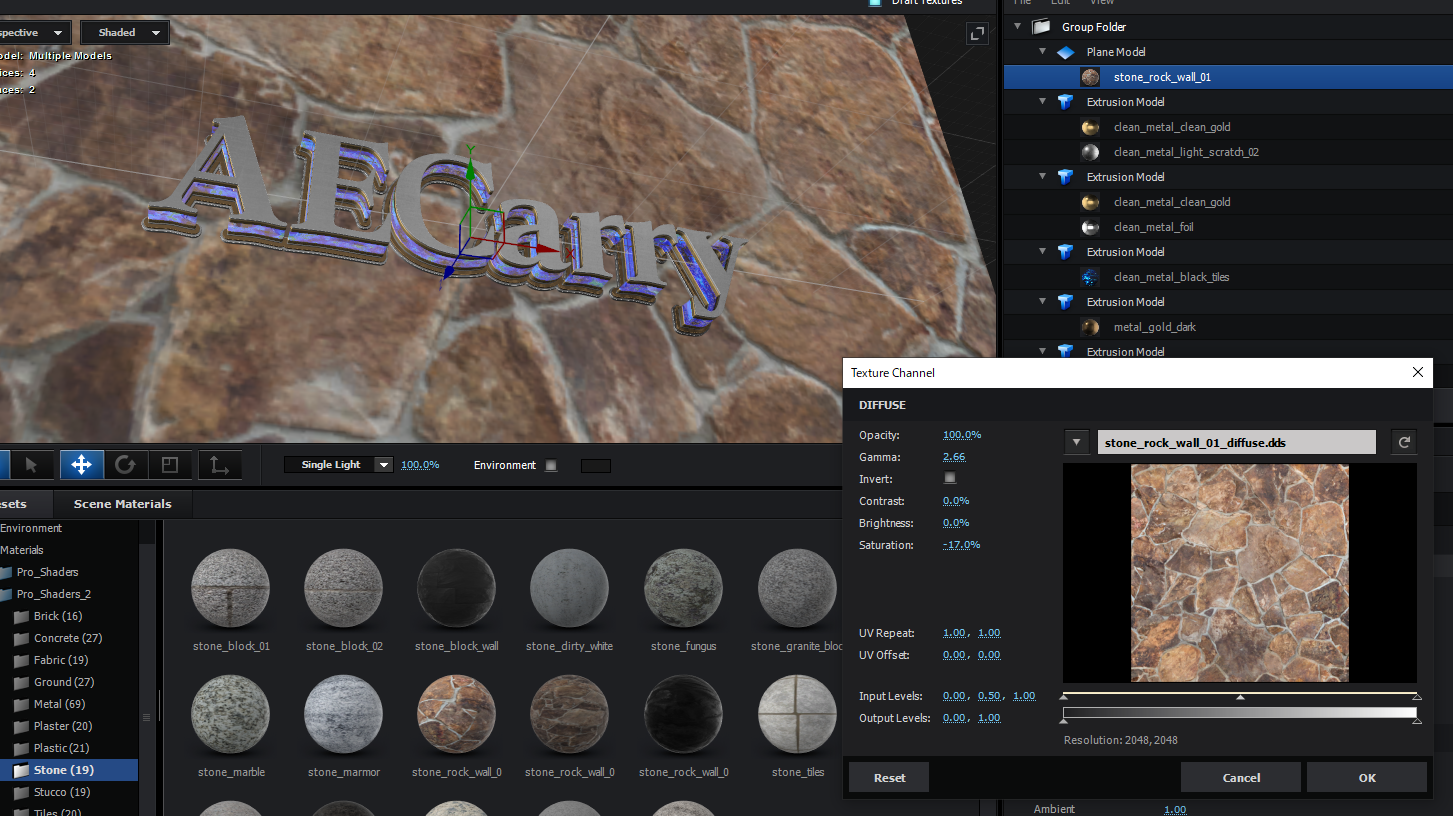
⑦モデルのUV設定
次にこの壁のテクスチャを見てくれ。
テクスチャのサイズが合ってなくて、なんかすごく進撃の巨人感があるのはお判りいただけただろうか。
このスケールを調整するのに、マテリアル内のマップの設定で調整していたけど、マテリアルを変更するたびにやんないといけなく…すげー無駄だなぁと思ってたけど、モデルのほうでもUVマッピングサイズを調整できたんだね…

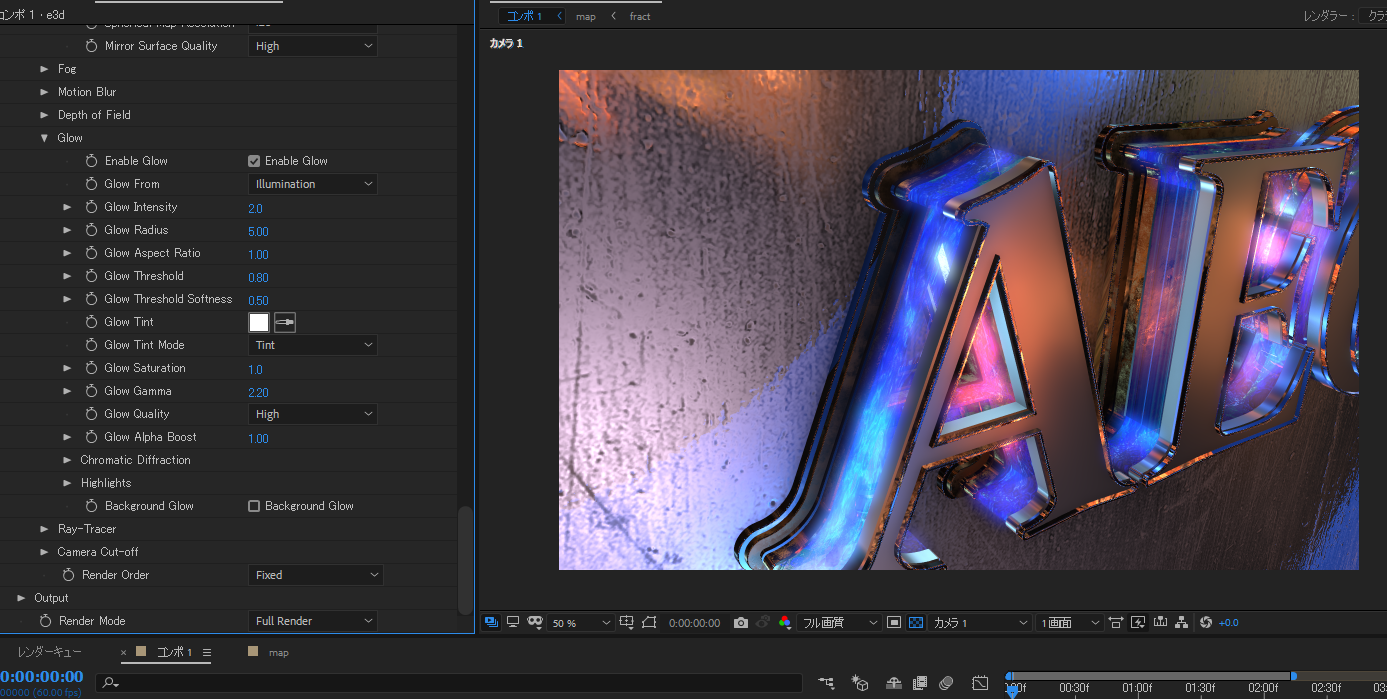
⑧エフェクトウインドウでの設定
さっきilluminationにマップを張ったのでGlowの設定で光るよ!
これ覚えてからなんでも光らせたくなって困る。
PCケースの光るやつほしいもんな。車のネオン管とかも中二病に訴えてくる何かがあると思う。みんなのあこがれよね。ネオン。

⑨FIX!
あとはGlowの設定とかと同様に、レンダーとかライトとか設定して、カメラに被写界深度とかつけたりして完成!


記憶のレシピを一口どうぞ!